| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- EKS란
- 모니터링 #k8s #prometheus #metricbeat #elasticsearch #logstash
- ssh #pem
- java
- JDK1.8
- non-locking
- Vuejs#JavaScript#프레임워크#개요#개념
- SSH #공개키인증
- JPA #생명주기
- REST#SOAP#API
- abstract
- WEB #HTTP #HTTPS #SSL #통신개념
- React
- MQM #웹서버
- 오라클#튜닝
- ssl #개인키 #공개키
- docker #k8s #배포하기
- MQ#MOM#메시지지향미들웨어#Kafka#ActiveMQ#rabbitMQ
- interface
- X.25
- k8s
- 이펙티스자바
- MySQL 5.7 #MySQL 8.0 #차이점 #업그레이드
- Mysql #RDBMS #설치 #기동 #설정
- Oracle #ANSI #SQL #JOIN
- React#기초#JS#JavaScrip#개념
- 클라우드#클라우드서비스#클라우드개념#IaaS#Paas#Saas
- memory #리눅스 #자원관리
- React #생명주기
- cors #Authorization
- Today
- Total
개발노트
React 기초 (4) 본문
이 글은 Ji Hoon Lee 님의 React 포스팅한 글을 가져온 글입니다.
안녕하세요! 리액트 강좌 네 번째 시간입니다.
오늘은 전 시간에 말씀드렸던 데로 Props 와 State에 대해서 알아보도록 하겠습니다. 하지만 Props와 State의 개념은 제가 리액트를 처음 배울 때 헷갈렸던 개념이어서, 오늘은 State에 대해서만 알아보도록 하겠습니다.
Props와 State는 어려운 개념은 아니지만 우리가 리액트를 하면서
항상 사용할 것이고, 중요하기 때문에 2강에 걸쳐서 포스트가 진행됩니다.
Props와 State는 리액트에서 데이터를 다룰 때 사용하는 개념입니다. 둘 다 정말 중요한 개념이고, 이제 우리는 3강에서 CRA 폴더 구성까지 배웠으니, 이제 데이터를 직접 조작할 때가 되었습니다.
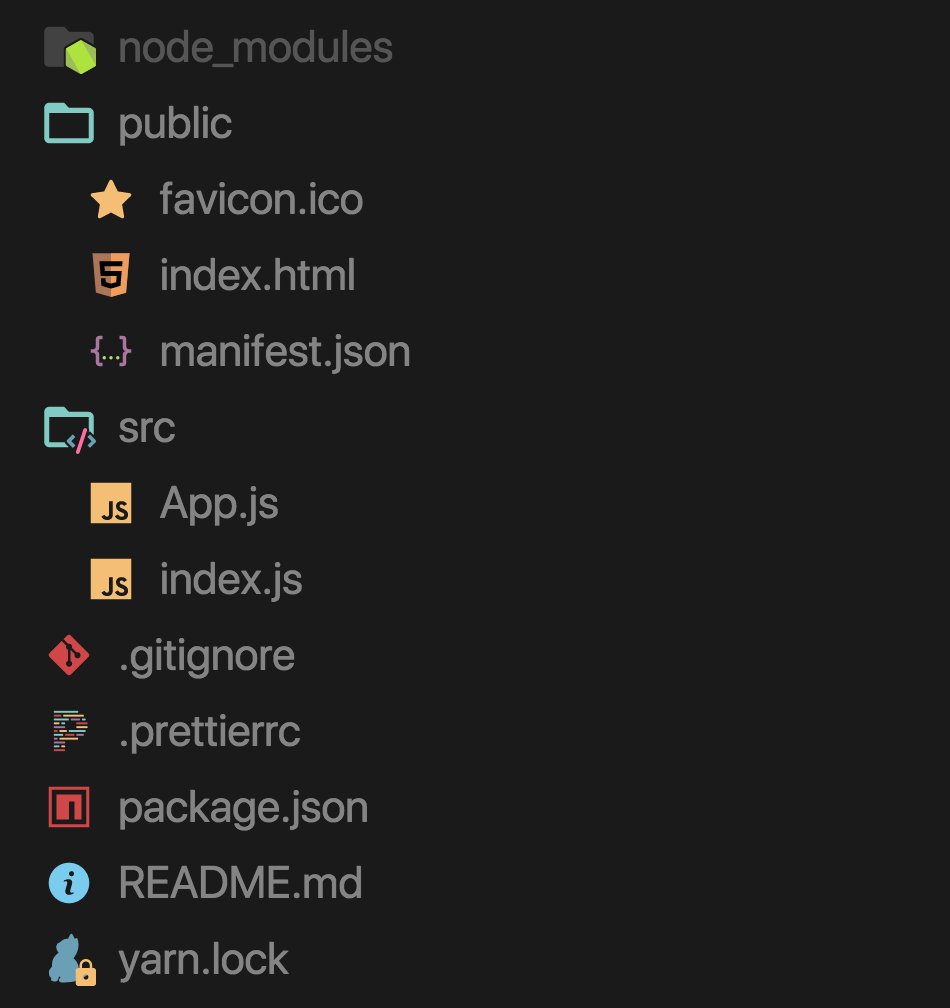
우선 기존에 만들었던 프로젝트 폴더를 좀더 알아보기 쉽게 정리하겠습니다. 우선src 폴더 안에 있는 파일들 중에서 App.js, index.js만 남기고 다른 파일들을 모두지워주세요.

폴더 구성이 완료 되셨으면 터미널을 열고 yarn start or npm start를 해보세요. 잘 작동하나요? 아마도 아닐 것입니다. 왜냐하면 App.js와 index.js에서는 삭제한 파일들을 import 해서 사용할텐데, 그 파일을 우리가 지워버렸으니 오류 없이 잘 동작할 리가 없습니다.
그렇기 때문에 삭제된 파일을 import하고 있는 파일인 App.js와 index.js를 변경해 주어야 합니다.
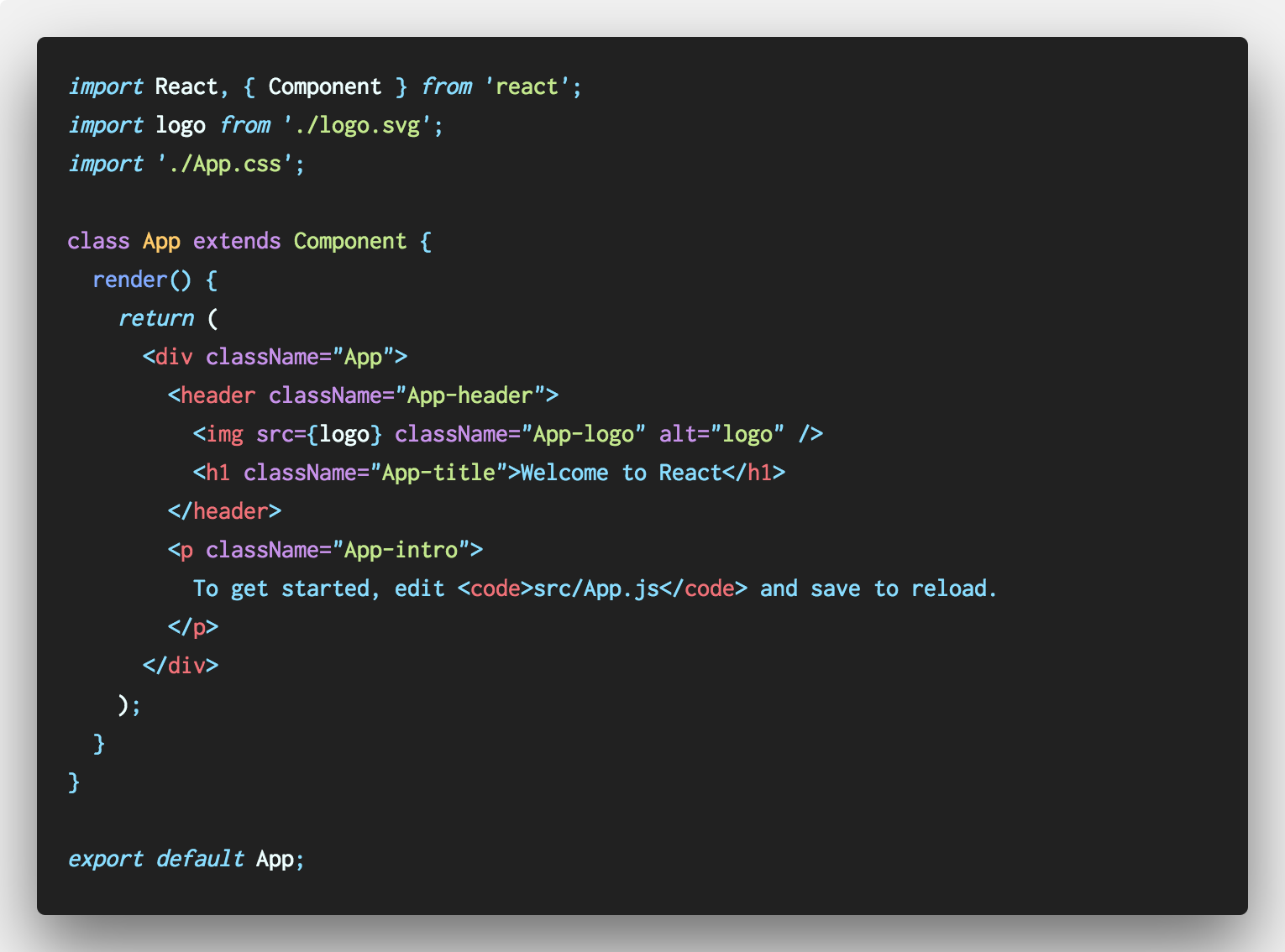
우선은 App.js 부터 바꾸어 주도록 하겠습니다. 사실 App.js에서 지워야 할 부분은 이미지와 CSS 파일을 import 하는 부분만 없애면 되는데, 오늘 우리는 이 App.js 파일에서 대부분의 시간을 보낼 것이기 때문에 HTML 부분도 알아보기 쉽게 하기 위해서 비워주도록 하겠습니다.


다음은index.js 파일을 정리할 차례입니다.


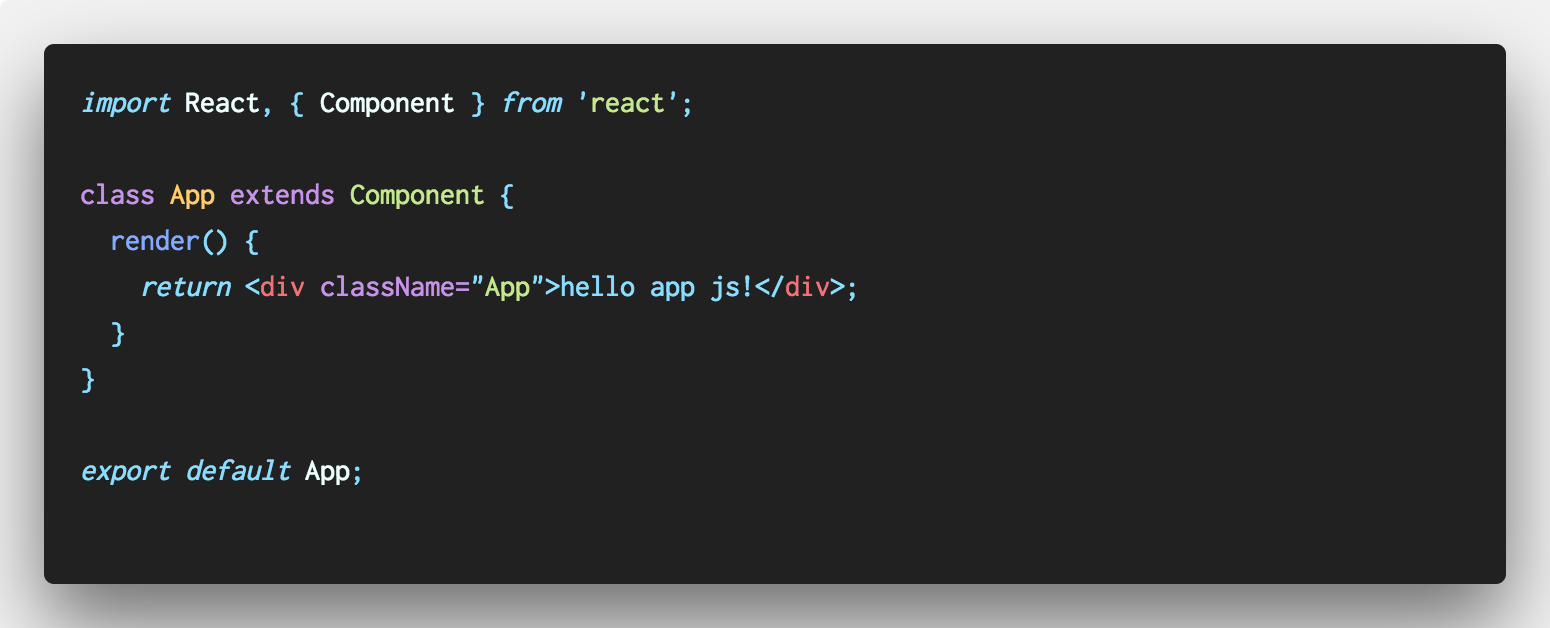
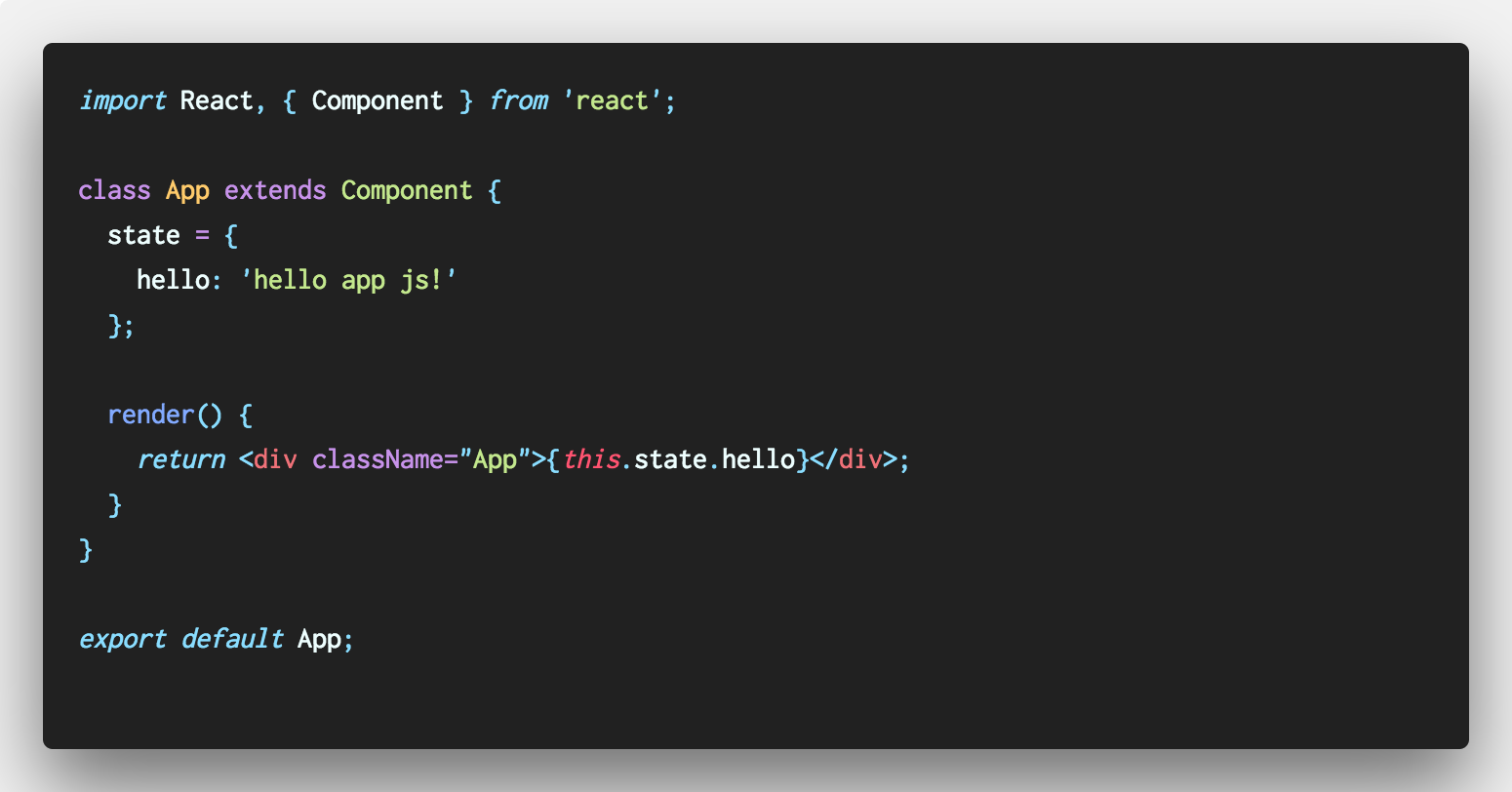
이제서야 Props와 State에 이야기를 해볼 수 있게 되었네요. 먼저State 에 대해서 이야기 해 보자면, State 는 하나의 컴포넌트가 가질 수 있는 변경 가능한 데이터 입니다. 컴포넌트를 렌더링 할 때 새로운 데이터를 생성해야 한다던지, 아니면 기존의 데이터를 참고해서 새로운 데이터를 만들어야 할 때 사용할 수 있습니다. 예제를 보여드리도록 하겠습니다. App.js 파일을 열어서 밑에 코드처럼 변경해 주세요.
아, 그리고 터미널을 열고 작업 디렉터리 경로에서 yarn start or npm start 하시고 사용해 주세요. 코드가 변경되어서 저장될 때마다, http://localhost:3000 포트에 들어가게 되면 지금 만들고 있는 리액트 앱이
새로고침 되면서 변경될 겁니다.
코드의 결과가 잘 나타나는지 웹에서 테스트해 보세요.

오류가 없다면 브라우저에 hello app js! 라는 문자열이 보일 것입니다.
저기 코드를 보면 {this.state.hello} 부분이 보이시나요? 바로 저 부분이 hello app js!라는 문자열이 들어가 있는 State변수가 되는 것입니다. 그리고 또 알아야 할 점은, State 뿐만 아니라 JSX에 변수를 넣을 때에는 중괄호 {}에 담아야 한다는 사실입니다.
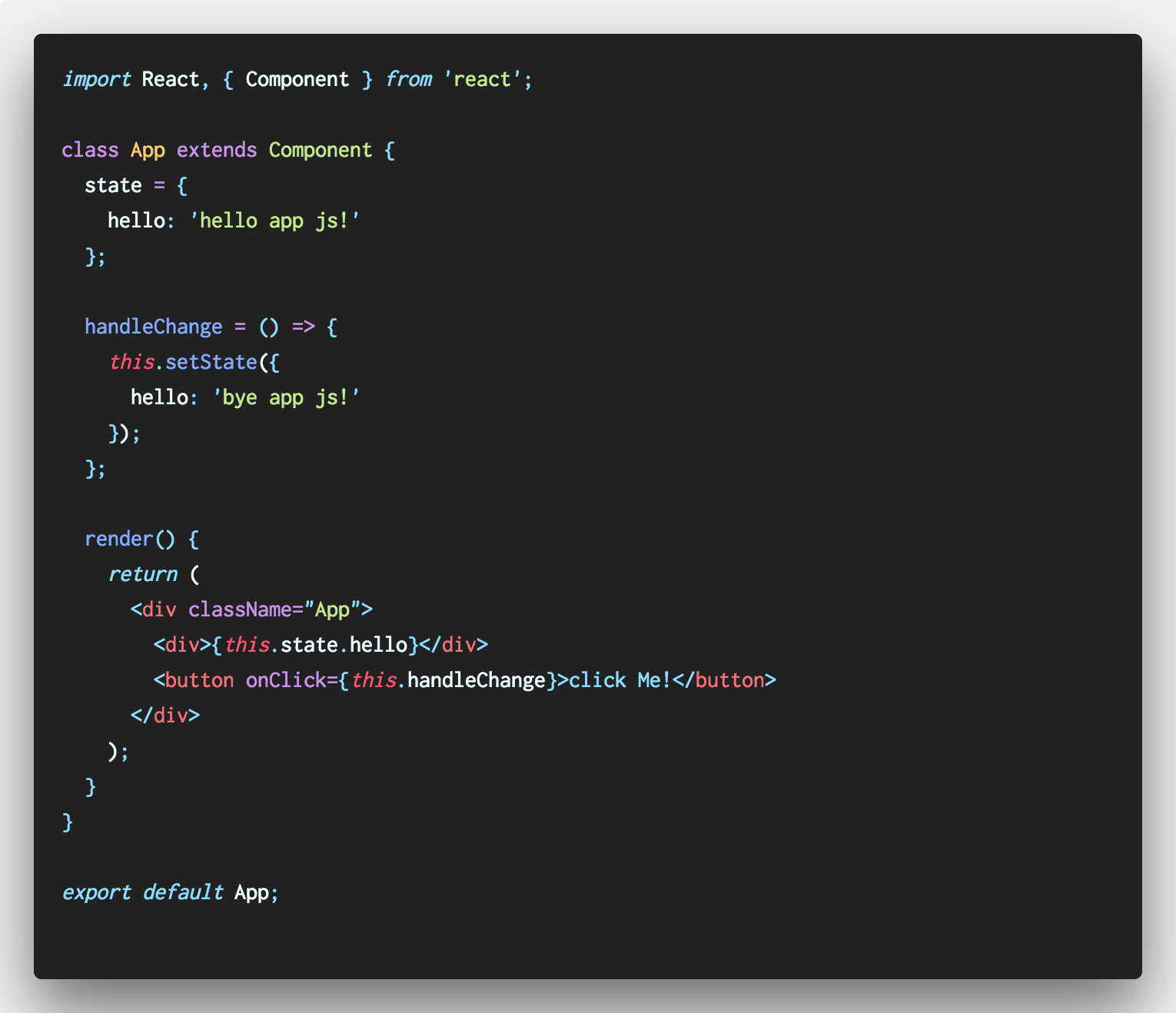
이제, this.state.hello 값을 변경해 보도록 하는 메소드를 하나 만들어 보도록 하겠습니다. App.js 파일을 사진과 같이 수정해 주세요.

오류가 없다면 브라우저에 click me! 라는 버튼이 있고, 클릭을 하면 문자열인 hello app js!가 bye app js! 로 변하게 될 것입니다.
이 코드에 대해서 설명하자면 이렇습니다. button을 클릭하게 되면, handleChange 라는 메소드가 실행이 되고, this.setState 메소드를 통해 state인 hello 의 데이터가 bye app js! 라는 문자열로 바뀌게 됩니다.
그렇게 되면 JSX에서 hello를 보여 주는 부분이 bye app js! 로 보여지게 되겠죠.
HTML에서 버튼에 click 이벤트를 줄 때에는, onclick이벤트를 추가해 함수를 전달하곤 했었는데 리액트 에서도 기본적인 메소드 이름은 같습니다. 한가지 유의해야 할 점은, 앞으로 우리가 사용하게 될 이벤트들의 이름은 camelCase를 사용합니다.
그리고 한가지 이해 안될 수 있는 부분이 있는데, this.handleChange를 전달하는 부분에 this.handleChange() 이렇게 해야 한다고 생각하시는 분들도 계실지 모릅니다. 하지만 리액트에서 클릭 이벤트를 줄 때에는 저렇게 주면 안 됩니다. 왜냐하면, 이것은 HTML 파일이 아닌 JSX 파일입니다. 그렇기 때문에JSX가 HTML로 바뀌는 과정에서 함수가 실행이 되버리기 때문에 this.handleChange 를 적어주셔야 합니다.
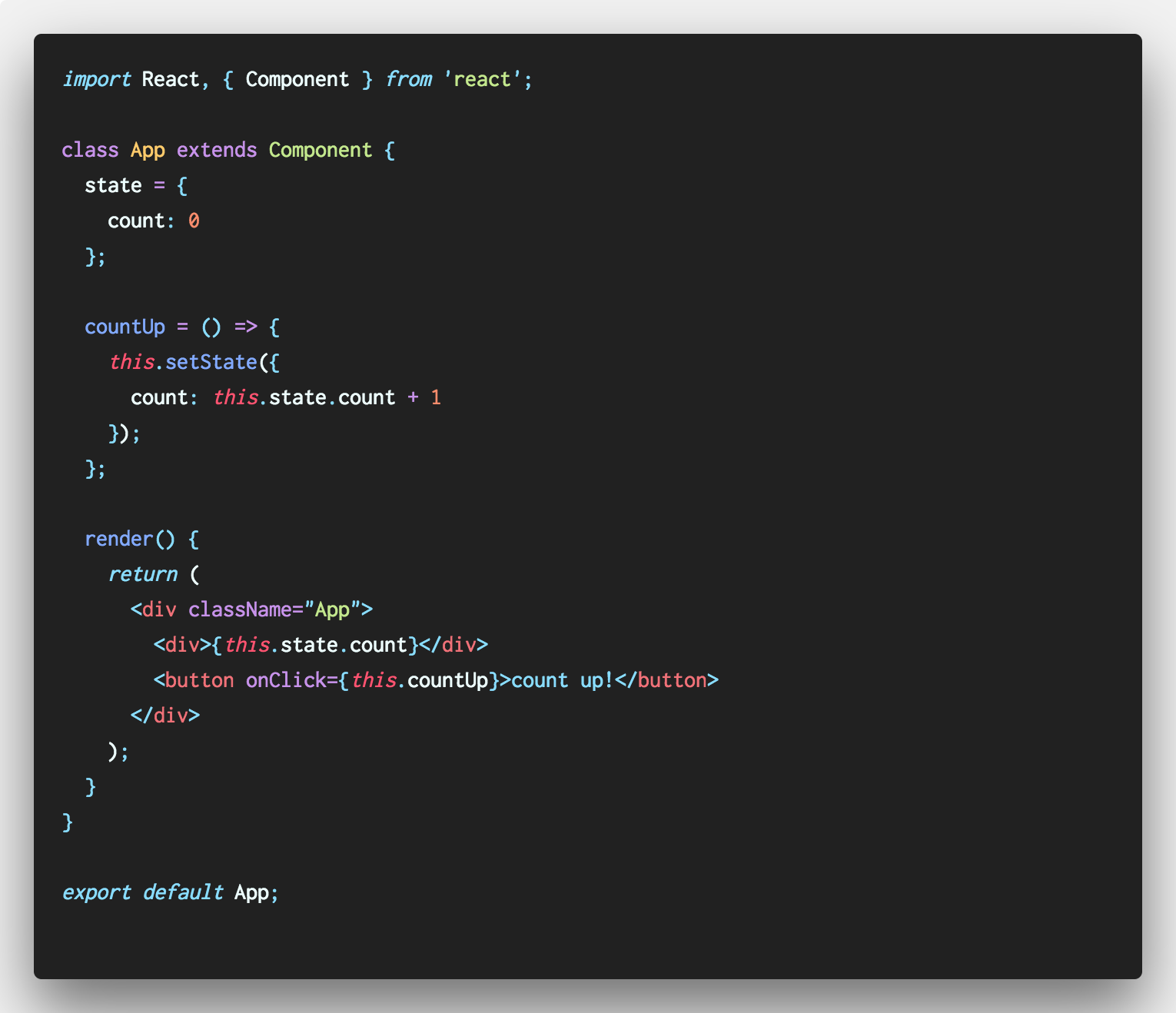
State 예제에 대해서 한 가지만 더 해보도록 하겠습니다. App.js를 다음과 같이 수정해 주세요.

오류가 없다면 버튼을 클릭 했을 때 숫자가 0에서 1씩 누를 때마다 증가할 것입니다.
웹 브라우저에서 count up! 버튼을 클릭해 보면 count가 잘 작동할 것입니다.
결론은, state는 현재 컴포넌트 안에서 새로운 데이터를 만들어 낼 때 사용합니다. 지금 알 수 있듯이countUp 메소드가 실행될 때 마다 state인count의 숫자는 올라갑니다. 컴포넌트 안에서 count 라는 데이터가 생성되어 countUp 이라는 메소드에 의해 잘 작동이 된 것이죠.
오늘 Props와 State에 대해서 전부 설명해 드리려고 했는데, 제가 초보자 일 때는 Props와 State에 대한 개념이 같이 들어오다 보니 혼란스러웠던 기억이 있습니다. 그래서 2강으로 나누어 오늘은 State만 설명했습니다. 다음 강좌는 Props에 대해서 알려드리도록 하겠습니다. 감사합니다 😃
'web > React.js' 카테고리의 다른 글
| React 기초 (6, 생명주기) (0) | 2021.01.21 |
|---|---|
| React 기초 (5) (0) | 2021.01.21 |
| React 기초 (3) (0) | 2021.01.21 |
| React 기초 (2) (0) | 2021.01.21 |
| React 기초 (1) (0) | 2021.01.21 |




