| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Vuejs#JavaScript#프레임워크#개요#개념
- k8s
- React#기초#JS#JavaScrip#개념
- JPA #생명주기
- WEB #HTTP #HTTPS #SSL #통신개념
- ssh #pem
- interface
- REST#SOAP#API
- MQM #웹서버
- non-locking
- ssl #개인키 #공개키
- Mysql #RDBMS #설치 #기동 #설정
- React #생명주기
- MQ#MOM#메시지지향미들웨어#Kafka#ActiveMQ#rabbitMQ
- Oracle #ANSI #SQL #JOIN
- 오라클#튜닝
- X.25
- MySQL 5.7 #MySQL 8.0 #차이점 #업그레이드
- cors #Authorization
- SSH #공개키인증
- EKS란
- memory #리눅스 #자원관리
- abstract
- 클라우드#클라우드서비스#클라우드개념#IaaS#Paas#Saas
- 이펙티스자바
- docker #k8s #배포하기
- 모니터링 #k8s #prometheus #metricbeat #elasticsearch #logstash
- java
- React
- JDK1.8
- Today
- Total
개발노트
React 기초 (2) 본문
이 글은 Ji Hoon Lee 님의 React 포스팅한 글을 가져온 글입니다.
안녕하세요 리액트 강좌 두번째 시간입니다.
이번 시간에는 리액트 프로젝트를 생성하고 크롬 개발자 도구를 설치해 보도록 하겠습니다. 일단, 리액트 자체를 사용하는 것은 굉장히 간단합니다. Jquery를 사용하듯이 CDN 방식으로 불러와서 사용할 수도 있습니다.
그런데, 실제로 저는 이렇게 리액트를 사용하는 분은 만나보지를 못했습니다. 제가 리액트를 배울 때도 이렇게 가르쳐 주는 정보도 없었죠.
리액트 자체만 사용하는것이 아닌, 여러 가지 라이브러리를 동시에 사용하기 때문에 CDN 으로 리액트를 사용하면 리액트를 100% 활용할 수 없습니다.
lint의 도움도 받지 못하고 에디터의 도움을 제한적으로만 받을 수 있기 때문입니다. ( React를 할때 lint 의 도움이 없으면 많이 힘들어집니다.. )
그래서 많은 사람들은 리액트를 작업할 때 webpack 이나 parcel 같은 번들러를 이용해서 작업을 합니다. 모든 모듈이나 여러가지 라이브러리를 동시에 합쳐서 하나의 .js 파일로 내보내는거죠. 또한 리액트 파일은 JSX 문법으로 작성되거나 최신 JS 문법으로 작성되기 때문에, babel 을 사용해서 브라우저 호환성을 생각해야 합니다.
바로 여기에 바로 리액트의 진입장벽이 존재하죠. 리액트를 위해서 webpack이나 babel의 사용방식을 배워야 한다는 겁니다.
“나는 리액트를 배우고 싶었는데, 막상 내가 만지고 있는 건 리액트가 아니라 설정 파일이네?”
그래서 facebook이 강력한 리액트 개발 도구를 지원해 주고 있는데, 바로create-react-app 입니다.
create-react-app은 리액트 초보자에게는 정말 좋은 스타터 킷이고, 리액트 숙련자 분들도 여기에 자신들이 원하는 설정을 넣어서 사용할 정도로 잘 만들어진 도구입니다. 명령어만 입력하면 자동으로 리액트 앱을 만들어 줍니다.
우리는 create-react-app의 사용 방법에 대해서 알아볼 것입니다.
우선 실습에 필요한 준비물이 필요합니다.
- Node.js 설치 (가능하면 최신버전으로)
- 터미널 (windows의 경우에는 git bash를 이용하면 편리)
- 코드 에디터 (개인취향, 마음에 드는 거 쓰세요)
Various Web editors
책 뿐만 아니라 코드에도 형광펜으로 줄쳐 가독성을 높이자!
medium.com
Create React App 사용해보기
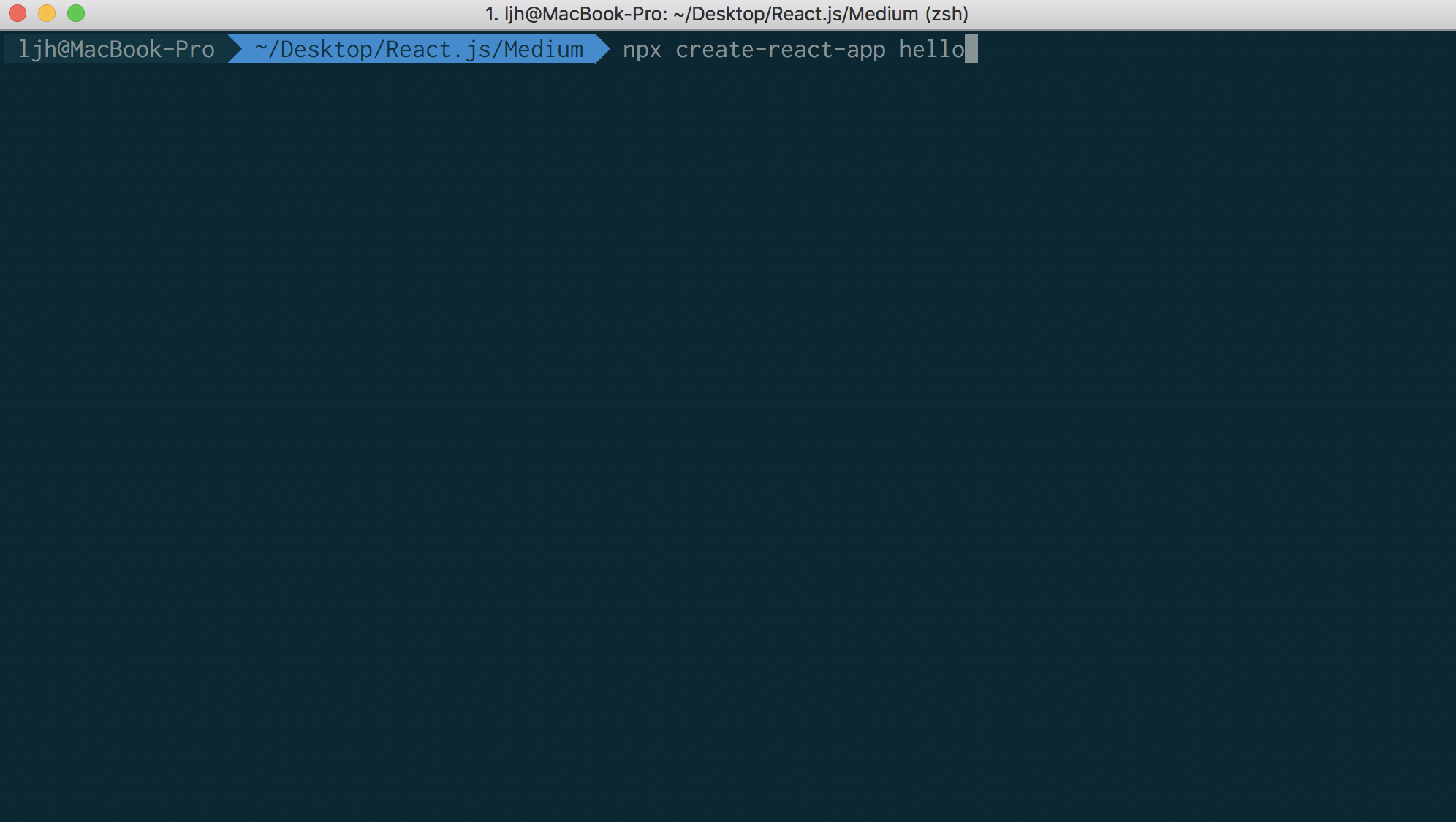
작업환경 폴더에 터미널을 위치시켜 주세요.npx create-react-app hello 을 입력합니다. (사진을 클릭하면 확대가 가능합니다)



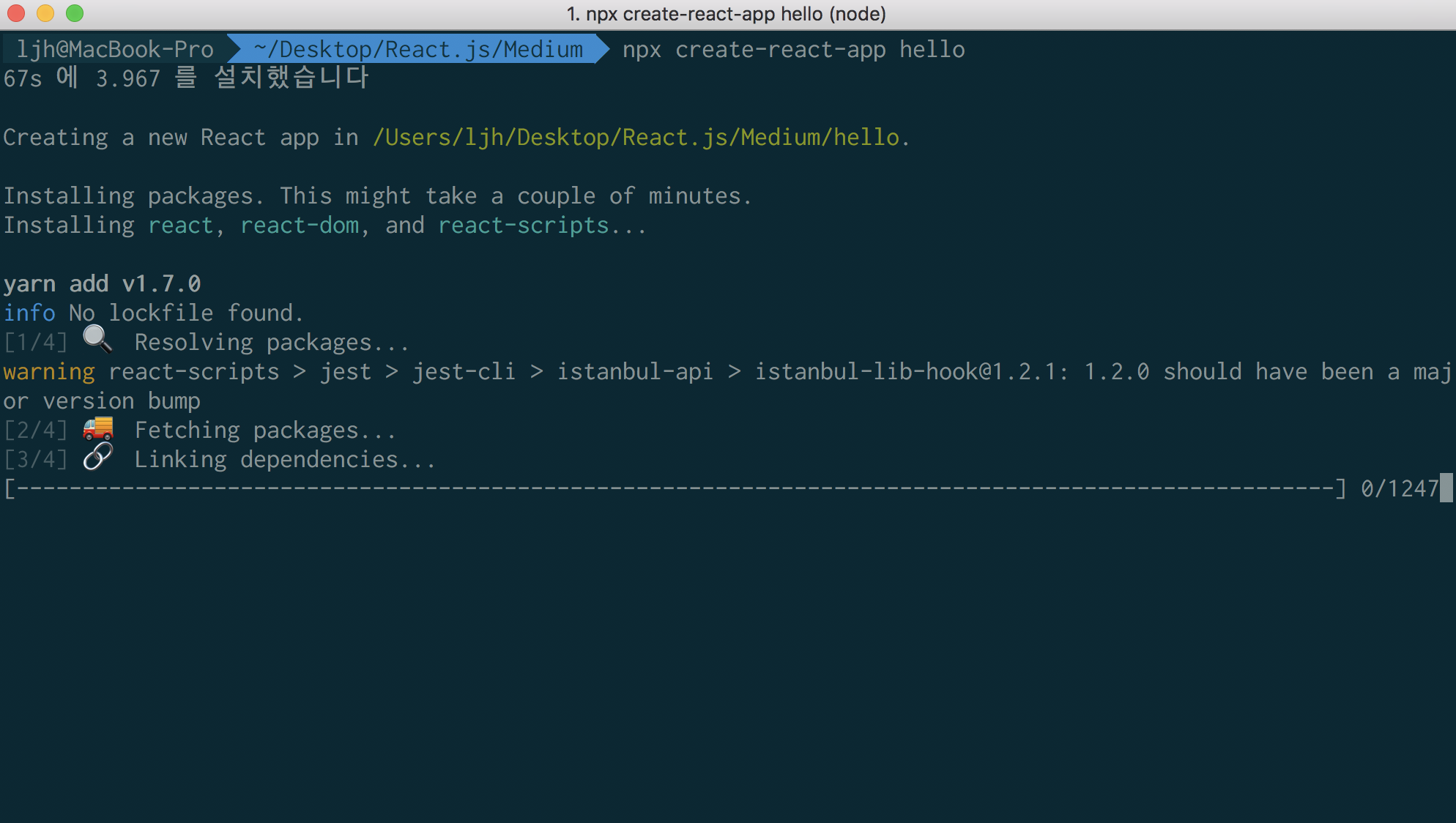
create-react-app
자 이제 create-react-app의 설치가 끝나고 리액트 앱이 만들어졌습니다.
마지막 사진에 보시면 여러가지 명령어가 눈에 보이죠?
- yarn start (npm start)
- yarn build (npm run build)
- yarn test (npm run test)
- yarn eject (npm run eject)
이 네 개의 명령어로 리액트 앱을 개발모드에서 개발하고, 리액트를 최종 배포 버전으로 배포하고, 테스트 하고, 설정을 추가하는 등의 명령을 할 수 있습니다. 우선 오늘은 리액트 앱을 시작만 해 보도록 할게요.
리액트 앱이 완성된 폴더로 터미널을 이동시켜서 yarn start를 입력해 주세요. 그렇게 되면 약간의 로딩 후 브라우저에 리액트 앱이 나타날 것입니다.

yarn start 실행결과 브라우저
이 화면이 나오면 첫 리액트앱을 성공적으로 실행하셨네요. 이제 우리는 리액트 앱을 개발하기 위한 준비 과정을 거의 마쳤습니다.
마지막으로, chrome 브라우저에는 리액트 개발을 쉽게 하기 위한 개발자 도구가있습니다. 이 링크를 클릭해 크롬 확장 프로그램을 다운받아 주세요.
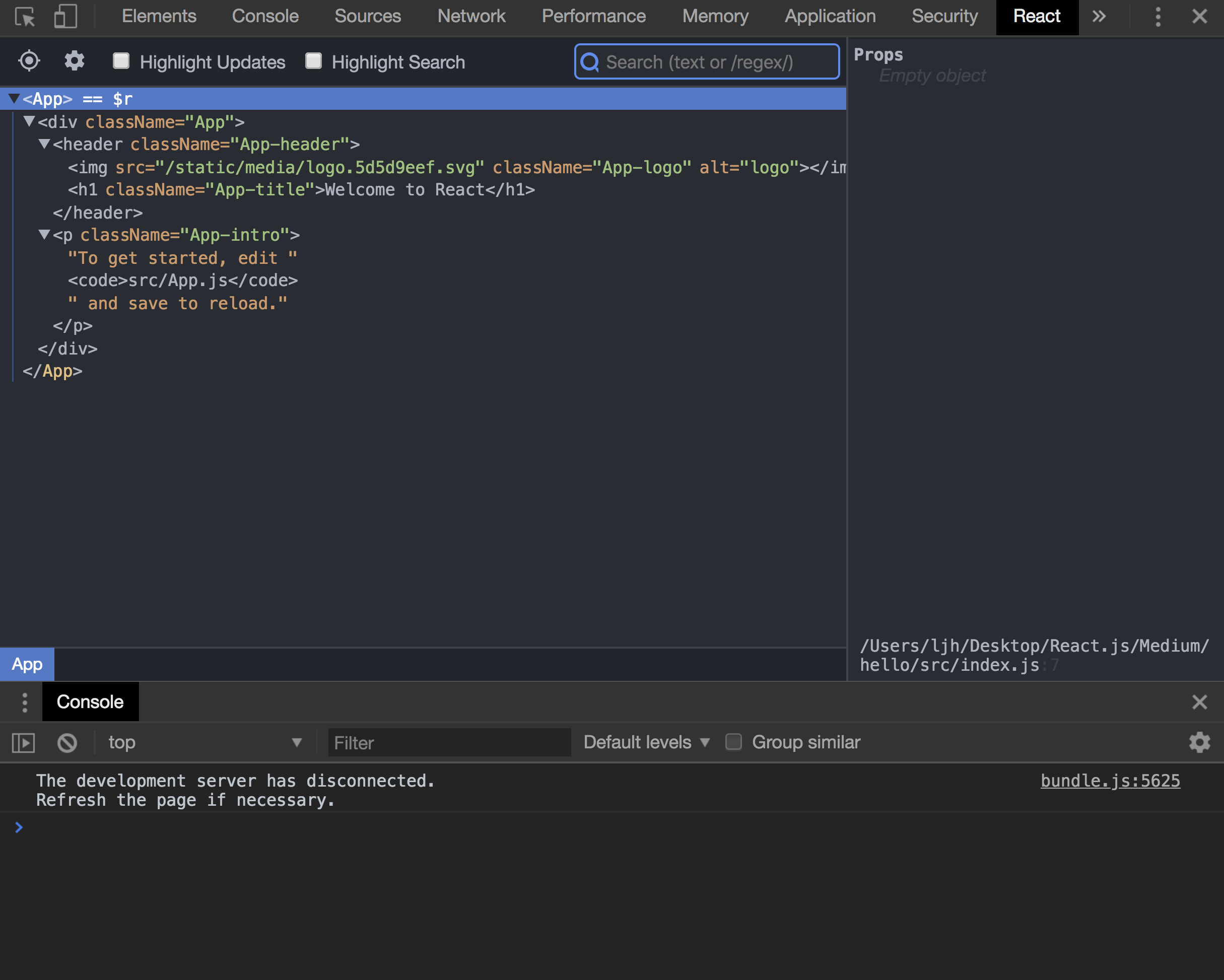
설치가 완료되면 크롬 메뉴 바에 작은 리액트 도구가 뜰 텐데, 이 색깔이 들어와 있으면 리액트가 활성화 되었다는 의미입니다. 리액트가 활성화 되면 개발자 도구에서 리액트 전용 개발 도구를 사용하실 수 있습니다.

리액트 개발자 도구 실행 장면
오늘은 리액트를 개발하기 위한 준비를 하는 시간이였습니다. 다음 시간에는create-react-app으로 생성된 리액트 폴더 파일 분석을 해보도록 하겠습니다.
'web > React.js' 카테고리의 다른 글
| React 기초 (6, 생명주기) (0) | 2021.01.21 |
|---|---|
| React 기초 (5) (0) | 2021.01.21 |
| React 기초 (4) (0) | 2021.01.21 |
| React 기초 (3) (0) | 2021.01.21 |
| React 기초 (1) (0) | 2021.01.21 |




