| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Mysql #RDBMS #설치 #기동 #설정
- React#기초#JS#JavaScrip#개념
- docker #k8s #배포하기
- non-locking
- MySQL 5.7 #MySQL 8.0 #차이점 #업그레이드
- k8s
- ssl #개인키 #공개키
- interface
- MQ#MOM#메시지지향미들웨어#Kafka#ActiveMQ#rabbitMQ
- memory #리눅스 #자원관리
- X.25
- Oracle #ANSI #SQL #JOIN
- REST#SOAP#API
- java
- ssh #pem
- WEB #HTTP #HTTPS #SSL #통신개념
- cors #Authorization
- React
- abstract
- 이펙티스자바
- JPA #생명주기
- EKS란
- SSH #공개키인증
- 오라클#튜닝
- Vuejs#JavaScript#프레임워크#개요#개념
- 클라우드#클라우드서비스#클라우드개념#IaaS#Paas#Saas
- React #생명주기
- 모니터링 #k8s #prometheus #metricbeat #elasticsearch #logstash
- JDK1.8
- MQM #웹서버
- Today
- Total
개발노트
React 기초 (1) 본문
이 글은 Ji Hoon Lee 님의 React 포스팅한 글을 가져온 글입니다.
안녕하세요, 지금부터 리액트 강좌를 시작해보려 합니다.
리액트는 현재 굉장히 핫한 라이브러리 중 하나입니다. 현재 프론트엔드 진영에는 3개의 라이브러리 OR 프레임워크가 경쟁 중인데 바로 React, Angular, Vue 입니다. 깃허브 스타가 이를 보장해주기도 하고, 요새 이 세개 중에 하나 정도는 이름을 들어본 적이 있을 정도로 셋은 프론트엔드계의 끝판왕을 달리고 있습니다 (현재)

이 강좌 에서는 리액트에 대해서 알아볼 것입니다.
리액트는 페이스북이 만든 사용자 UI 구축을 위한 라이브러리 입니다. 오직 사용자의 View 에만 초점을 맞추고 있죠. 그래서 Routing 같은 기술이 리액트 자체에는 들어가 있지 않습니다. 하지만 개발자들이 여러 가지 리액트에 필요한 것들을 만들어 놓아서 사실상 프레임워크 위치에 있다고 봐도 무방할 정도입니다. 그만큼 리액트의 커뮤니티가 활발하다는 증거이겠죠.
아무튼, 이 리액트는 3가지 대표적인 특징을 가지고 있습니다.
1. JSX 문법
JSX는 자바스크립트 안에서 HTML 문법을 사용해서 view를 구성할 수 있게 도와주는 자바스크립트 문법으로, 리액트 개발에 엄청난 도움을 줍니다.
아래 코드를 보세요, 지금은 이해하지 못해도 괜찮습니다.
class HelloMessage extends React.Component {
render() {
return (
<div>
Hello {this.props.name}
</div>
);
}
}코드를 보면, 뭔가 익숙한 HTML 태그가 보이죠? 이게 바로 JSX 입니다.
원래 JS 안에서는 저런 문법 사용이 불가능 하지만, JSX는 이를 가능하게 해줍니다. 그리고 JSX를 사용하지 않고도 리액트 개발을 할 수가 있는데요. 하지만 많은 리액트 개발자들은 JSX를 사용하는데, 아래 코드를 보시면 이 JSX가 얼마나 편한지 알 수 있습니다.
class HelloMessage extends React.Component {
render() {
return React.createElement(
"div",
null,
"Hello ",
this.props.name
);
}
}
보시면 이제 JS 문법 같아 졌지만, 생각해볼때 마크업 개발은 저렇게 하나의 div만 있는 것도 아니고 복잡할텐데, 지금처럼 리액트를 짜게 되면 개발자는 매우 힘들 것입니다. 하지만 JSX의 사용으로, 리액트의 사용성은 굉장히 증가했다고 할 수 있겠고 대표적인 특징이 되었습니다.
2. Component 기반
리액트는 컴포넌트 기반 라이브러리 인데요, 컴포넌트 기반이라 함은 기존의 웹 페이지를 작성할 때 처럼 하나의 HTML 코드를 집어넣고 하는 것이 아닌, 여러 부분을 분할 해서 코드의 재사용성과 유지보수성을 증가시켜 줍니다.
쉽게 설명해 보자면…
우리가 프론트를 짤 때 아주 긴 HTML 코드를 적을 때가 있을 텐데, 그 코드의 일부를 수정해야 한다고 할 때 그 부분을 찾는 것부터 시작해서 내가 지금 수정한 코드의 부분만 수정되어야 하는데, 잘못하고 다른 부분을 건드리면 문제 해결을 하는게 아니고 도리어 문제를 키우게 됩니다.
컴포넌트 기반인 React로 개발을 하면 HTML 코드를 부분 부분 파일로 담아서 어떤 부분을 수정해야 한다고 하면 그 부분의 파일만 수정하면 됩니다. 그렇게 되면 다른 부분을 건드려 문제를 키우는 일이 발생하지 않겠죠?
3. Virtual DOM
벨로퍼트님의 아주 멋진 포스트를 보고 참고했습니다.
가상 돔은 기존 DOM*의 한계를 탈피하기 위해서 나온 대안입니다.
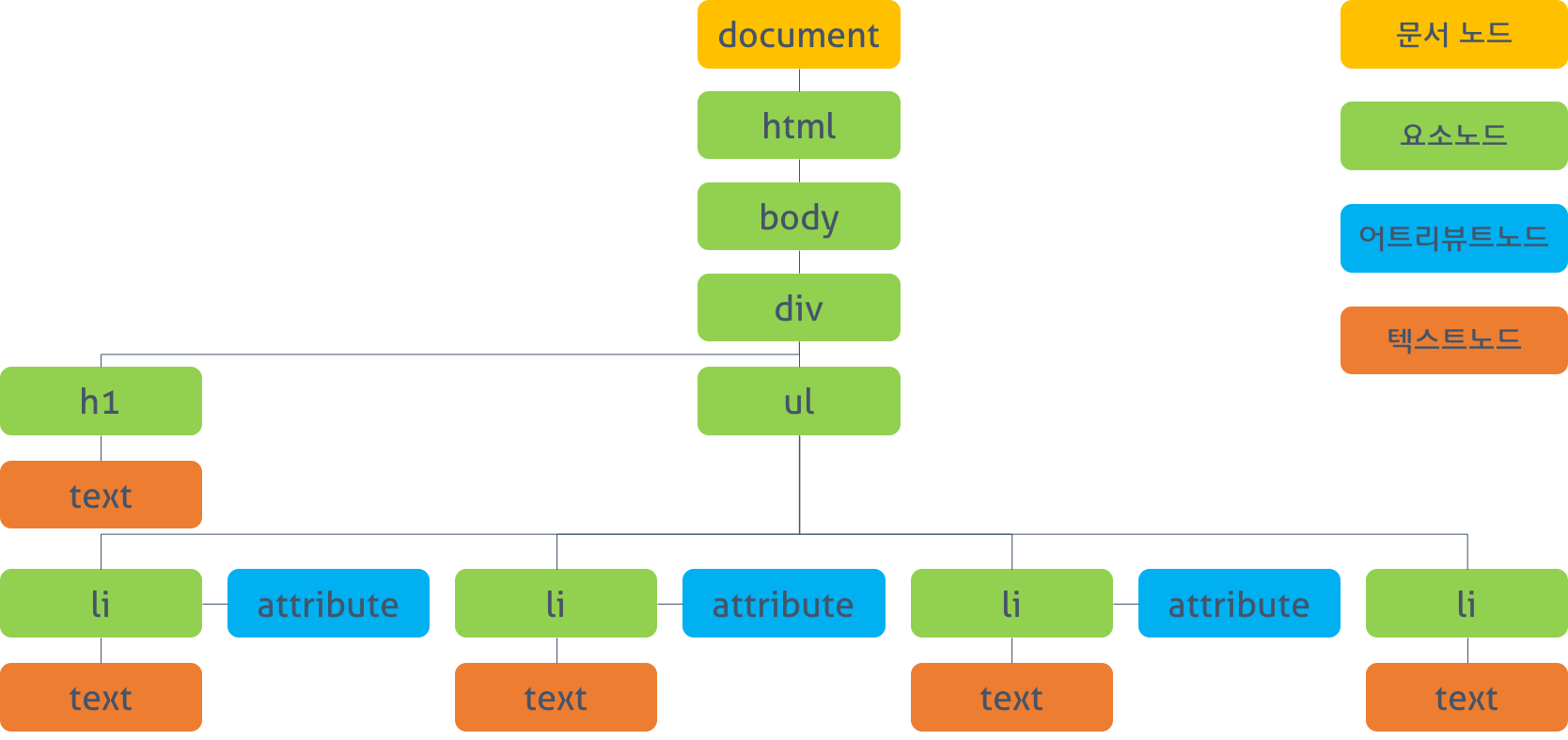
DOM이란? Document Object Model 단어 그대로 문서 객체 모델 입니다. 우리가 사용하는 HTML 단위 하나하나를 객체로 생각한 모델 이라고 생각하면 될 것 같네요.

자, 그런데 이 DOM에 무슨 문제가 있느냐?
DOM의 구조는 트리 구조로 되어 있습니다. HTML 구조와 같죠. 만약 프로그래머가 어떤 DOM의 요소를 하나 수정하는 함수를 만들고 실행시킬때, 렌더트리를 재생성하고 (그러면 모든 요소들의 스타일이 다시 계산됩니다.) 레이아웃을 만들고 페인팅을 하는 과정이 다시 반복되는거죠.
이게 어떤 문제가 있냐면, 우리가 복잡한 SPA 개발을 통해서 DOM의 요소를 굉장히 많이 수정한다고 할 때, 불필요한 연산이 매번 일어난다는 것이죠.
우리는 렌더트리가 매번 재생성 되는것을 좋지 않게 생각하기 때문에, 가능하면 한번에 모든 작업이 진행되는 것을 더 선호할 것입니다.
그 문제를 해결하기 위해서 가상 DOM이 등장 하였습니다. DOM 자체가 추상화 개념인데, 거기에 한번 더 추상화를 한 것이 가상 DOM 입니다.
가상 돔은 변화를 가상 돔에서 미리 인지해 변화시킵니다. 이 작업은 실제 DOM이 아니기 때문에 렌더링도 되지 않고 연산 비용이 비교적 실제 DOM 보다는 적습니다. 그 가상 DOM의 변화를 마지막에 실제 DOM에게 던져주어, 모든 변화를 한번에 렌더링 되게 합니다.
그런데 이러한 생각은 우리는 충분히 가상 DOM을 사용하지 않고도 할 수 있었을 텐데, 왜 굳이 가상 DOM을 쓰는걸까요?
만약 직접 DOM을 업데이트하게 된다면 그 부분만 업데이트하기 위해서 업데이트 하지 않은 부분과 업데이트된 부분을 알고 있어야 하는데, 가상 돔은
바뀌지 않은 부분과 바뀐 부분을 자동으로 감지해서 업데이트 시켜줍니다.
또한, 변경하려는 DOM이 변경되었는지, 변경되지 않았는지에 대한 각 동기화 정보를 알고 있을 필요가 없음과 동시에 하나로 묶어서 작업해주기 때문이죠.
결론적으로 가상 DOM을 사용하는 이유는, 실제 DOM을 직접 변경할 수는 있지만, 그 작업이 굉장히 값비싼 작업이기 때문에, 가상 돔에서 미리 최적화를 한 번 해준다는 것 입니다.
이번 리액트에 대한 전반적인 설명은 여기까지 하는 것으로 하겠습니다.
다음 시간에는 리액트 프로젝트를 생성하고 기초 문법을 살펴보도록 하겠습니다.
'web > React.js' 카테고리의 다른 글
| React 기초 (6, 생명주기) (0) | 2021.01.21 |
|---|---|
| React 기초 (5) (0) | 2021.01.21 |
| React 기초 (4) (0) | 2021.01.21 |
| React 기초 (3) (0) | 2021.01.21 |
| React 기초 (2) (0) | 2021.01.21 |




