| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- WEB #HTTP #HTTPS #SSL #통신개념
- docker #k8s #배포하기
- ssl #개인키 #공개키
- ssh #pem
- cors #Authorization
- X.25
- MySQL 5.7 #MySQL 8.0 #차이점 #업그레이드
- 오라클#튜닝
- JPA #생명주기
- memory #리눅스 #자원관리
- EKS란
- java
- React #생명주기
- MQM #웹서버
- Oracle #ANSI #SQL #JOIN
- abstract
- SSH #공개키인증
- 클라우드#클라우드서비스#클라우드개념#IaaS#Paas#Saas
- React
- Mysql #RDBMS #설치 #기동 #설정
- REST#SOAP#API
- 모니터링 #k8s #prometheus #metricbeat #elasticsearch #logstash
- React#기초#JS#JavaScrip#개념
- Vuejs#JavaScript#프레임워크#개요#개념
- JDK1.8
- 이펙티스자바
- interface
- non-locking
- MQ#MOM#메시지지향미들웨어#Kafka#ActiveMQ#rabbitMQ
- k8s
- Today
- Total
개발노트
React 기초 (3) 본문
이 글은 Ji Hoon Lee 님의 React 포스팅한 글을 가져온 글입니다.
안녕하세요. 리액트 강좌 세 번째 시간입니다.
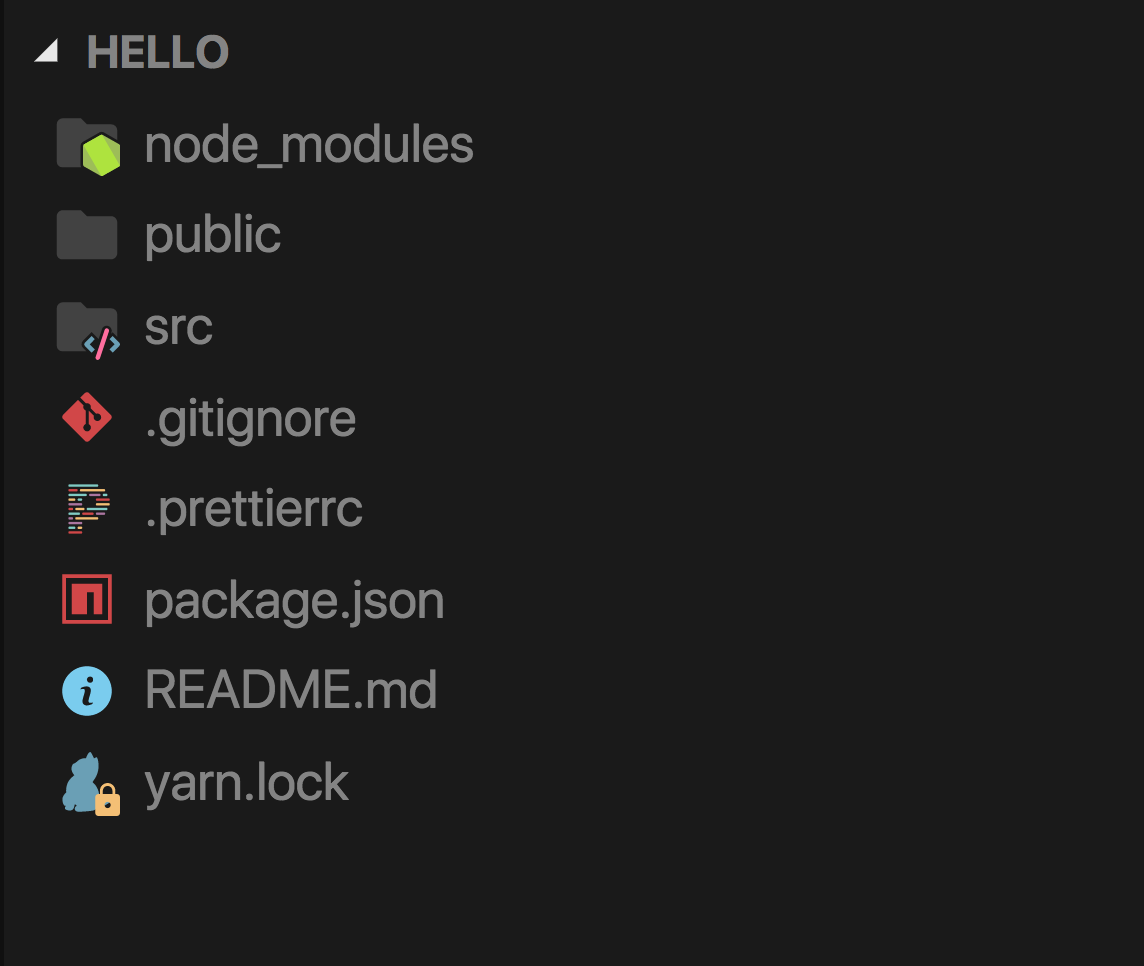
이번 시간에는 Part 2에서 만들었던 Create-React-App 폴더의 파일들을 분석해 보겠습니다. 먼저 에디터를 통해서 만들었던 CRA 폴더를 열어보세요.
폴더 구조는 다음과 같이 되어 있을 것 입니다. 여기 폴더들 중, 가장 중요한
폴더인 public과 src 폴더에 대해서 알아보겠습니다.
익숙하지 않은 문법에 관해서는 클래스에 관해서 공부하시면 됩니다.
나머지 폴더들이 어떤 역할을 하는지 알고 싶다면 npm과 git에 관해서 공부하시면 됩니다.

public: 가상 DOM을 사용하는 리액트는 실제 DOM이 필요합니다. 즉, 가상 DOM이 들어갈 빈 껍데기 html이 필요하다는 것인데, 바로 그 빈 껍데기가 존재하는 폴더입니다.
src: 리액트 개발이 이루어지는 메인 폴더입니다. 앞으로 우리는 src폴더를 주로 수정하고 src 폴더에 있는 파일들을 작성하는데 많은 시간을 보내게 될 것입니다.
다음은 그 안에 있는 파일에 대해서 알아보아야 하겠죠?
Public 폴더

public 폴더의 내부 구조
- favicon.ico: 페이지 아이콘 이미지 파일입니다.
- index.html: 가상 DOM이 들어가기 위한 빈 껍데기 html 파일입니다.
- manifest.json: 웹 앱 매니페스트는 사용자가 앱을 볼 것으로 예상되는
영역(예: 휴대기기 홈 화면)에 웹 앱이나 사이트를 나타내는 방식을
개발자가 제어하고, 사용자가 시작할 수 있는 항목을 지시하고, 시작 시의 모습을 정의할 수 있는 JSON 파일 입니다.
구글이 만들어놓은 메니페스트에 대한 정의 글을 가져왔습니다.
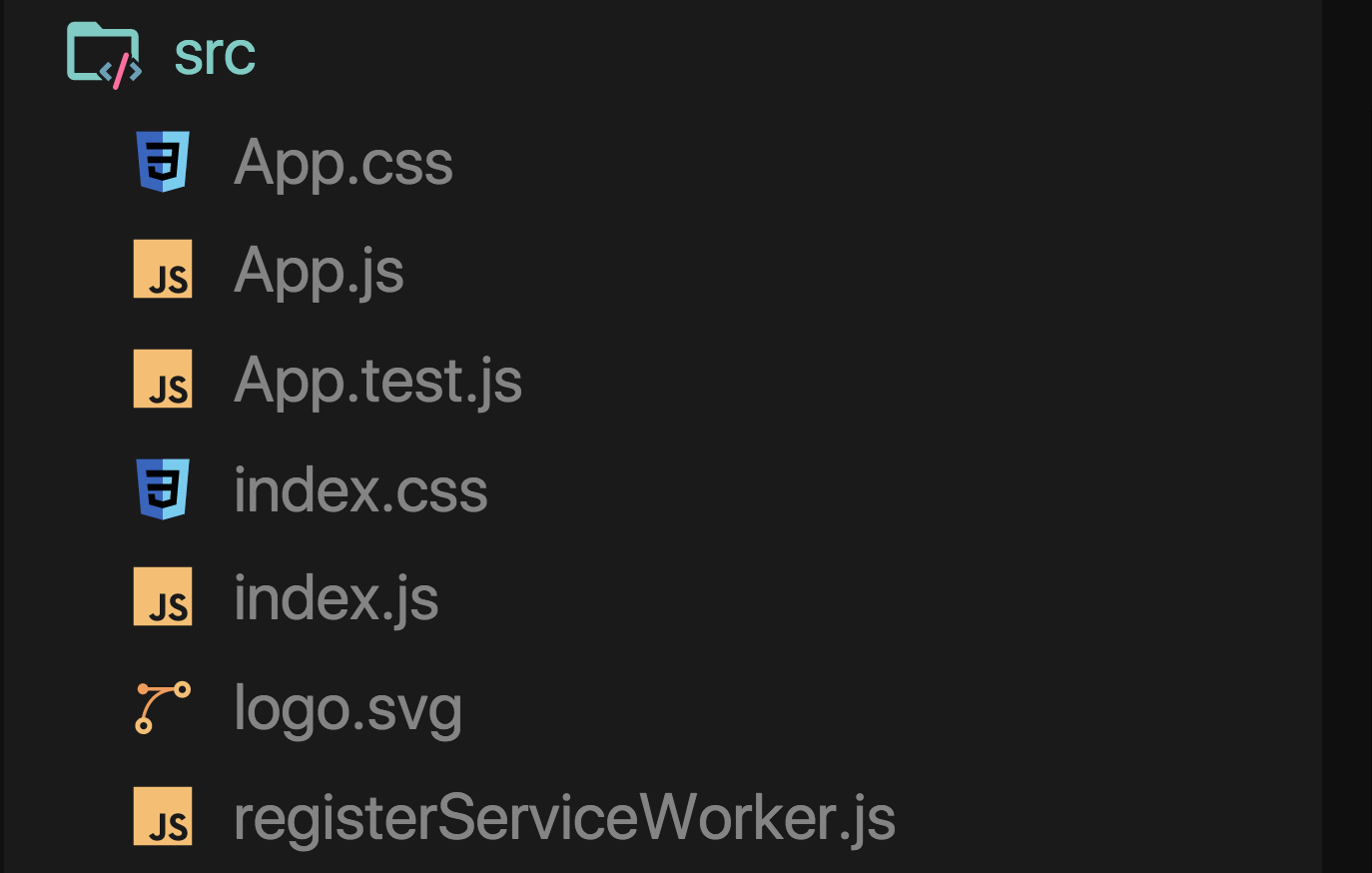
src 폴더

src 폴더의 내부에는 파일이 여러 개가 있는데, 그 중 index.js와 App.js가 어떻게 동작하는지만 알아도 리액트가 어떻게 동작하는지 알 수 있습니다.
registerServiceWorker.js 에 관해서 알고 싶으시다면 제 포스트 중 서비스 워커에 관련된 글이 있으니 참고 바랍니다.
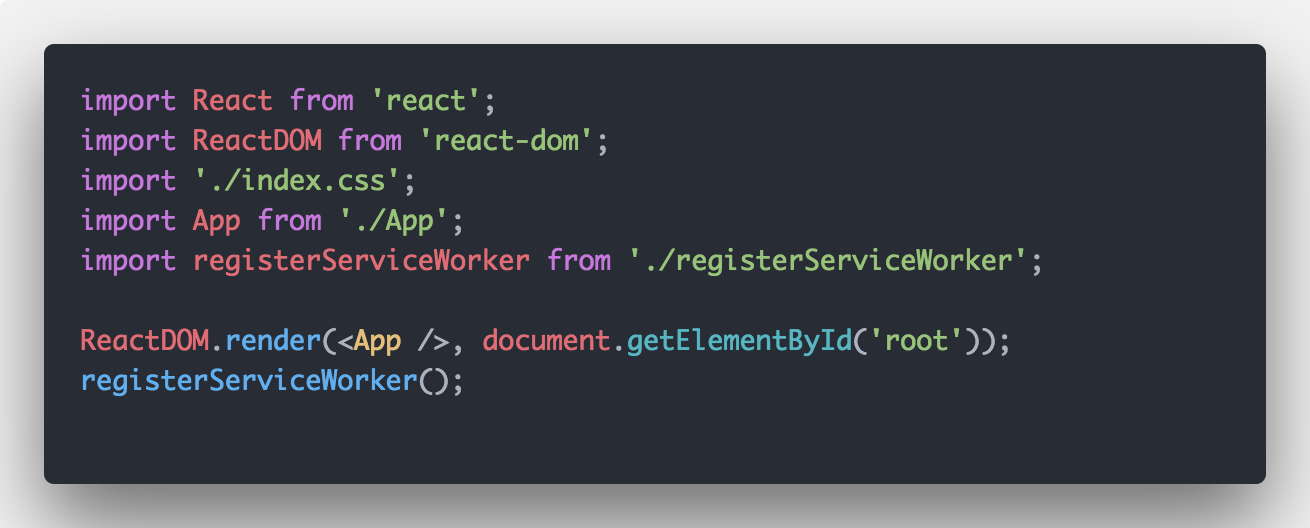
index.js

index.js
이 코드는 App.js 에서 생성된 리액트 코드를 index.js에서 불러온 후, public에 있는 index.html 의 id가 root인 곳에다가 넣는 코드입니다.
그 외에 CSS를 넣는 코드나, 아니면 서비스 워커를 사용하는 코드는 없어도 됩니다. 부가사항 이기 때문이죠.
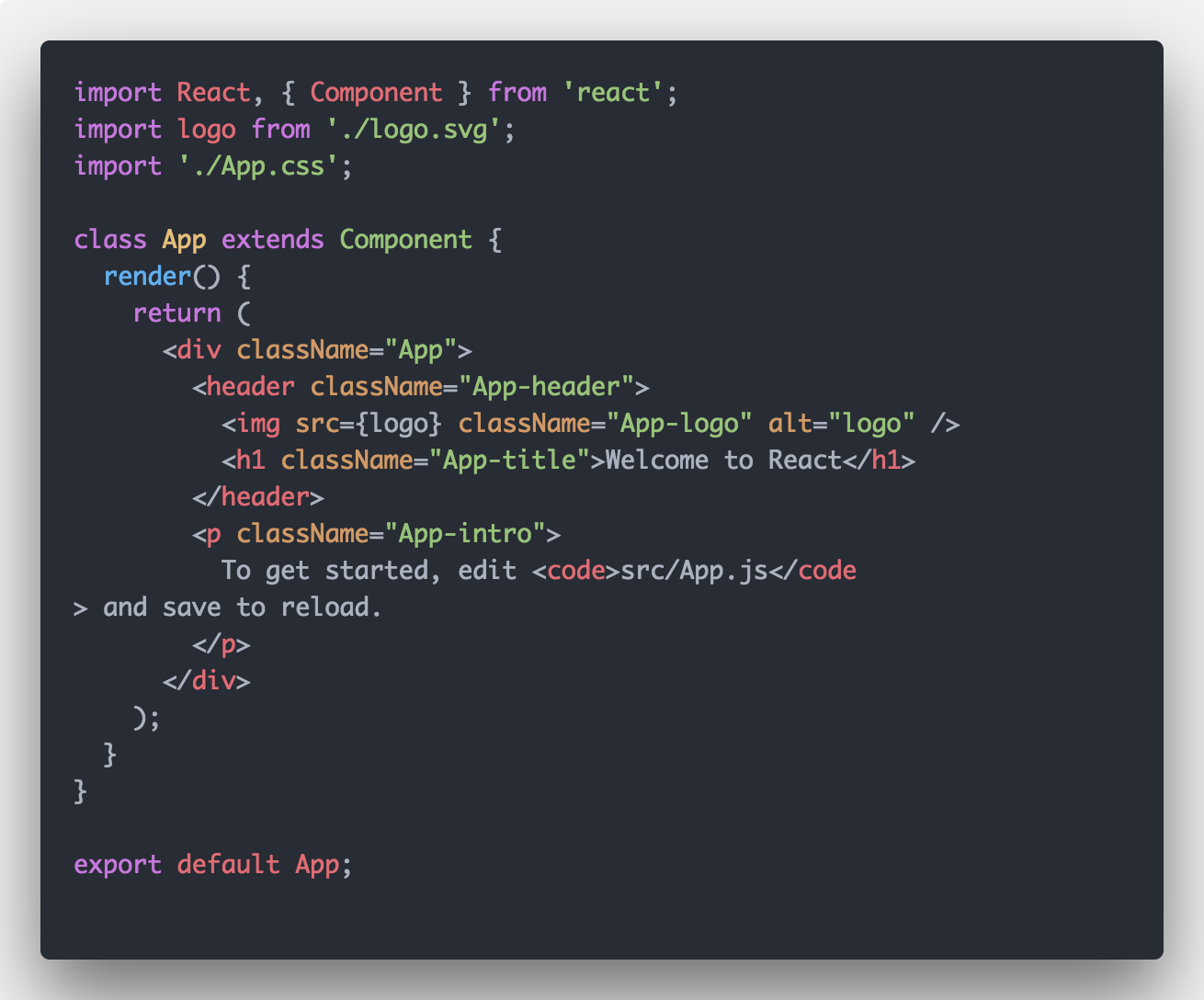
App.js

이 코드는 리액트 코드를 생성하는 부분인데요.
먼저 App이라는 클래스를 생성한 후, 리액트 컴포넌트를 상속받습니다. 그렇게 되면 리액트 컴포넌트 메소드를 사용할 수가 있게 됩니다.
render() 메소드는 리액트 컴포넌트인데, 화면에 html 뷰를 생성해주는 역할을 합니다. return 으로 받는 값들은, 나중에 html 코드로 바뀌게 됩니다. 그렇게 생성된 App 클래스를 export 문법을 이용해서 내보냅니다.
더 간단하게 말해보자면,
- 리액트, 리액트 컴포넌트를 불러옵니다.
- App 클래스를 만드는데, 그 클래스는 리액트 컴포넌트를 상속받습니다.
- 상속받은 리액트 컴포넌트 메소드 중, render() 메소드를 활용해서 html 코드를 작성해 return 시켜줍니다.
- 이렇게 작성된 리액트 코드를 export 시켜줍니다.
그런데 가만히 보면 index.js에서 App을 불러와 사용할 때에 html 코드를 사용하는 걸 (<App />) 볼 수 있는데, 모든 리액트 파일들은 전부 html 코드 처럼 사용할 수 있습니다. 이를 통해서 알 수 있는 것은 html 코드를 여러 개의 리액트 파일로 분할해서 작업을 할 수가 있다는 것 입니다. 또한 그렇게 되면 여러 사람이 협업을 하는 것도 쉬워지고, 코드의 수정도 특정 부분만 하면 되기 때문에 이점이 많아지게 됩니다.
오늘은 CRA 로 생성되는 폴더와 파일에 대해서 살펴보았습니다. 다음 시간에는 리액트에서 데이터를 관리하는 부분인 Props 와 State 에 관해서 알아보도록 하겠습니다.
'web > React.js' 카테고리의 다른 글
| React 기초 (6, 생명주기) (0) | 2021.01.21 |
|---|---|
| React 기초 (5) (0) | 2021.01.21 |
| React 기초 (4) (0) | 2021.01.21 |
| React 기초 (2) (0) | 2021.01.21 |
| React 기초 (1) (0) | 2021.01.21 |




