| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Vuejs#JavaScript#프레임워크#개요#개념
- 이펙티스자바
- abstract
- React #생명주기
- ssl #개인키 #공개키
- java
- MySQL 5.7 #MySQL 8.0 #차이점 #업그레이드
- JDK1.8
- MQM #웹서버
- k8s
- docker #k8s #배포하기
- REST#SOAP#API
- SSH #공개키인증
- JPA #생명주기
- X.25
- interface
- Oracle #ANSI #SQL #JOIN
- 모니터링 #k8s #prometheus #metricbeat #elasticsearch #logstash
- EKS란
- Mysql #RDBMS #설치 #기동 #설정
- memory #리눅스 #자원관리
- 클라우드#클라우드서비스#클라우드개념#IaaS#Paas#Saas
- React
- React#기초#JS#JavaScrip#개념
- WEB #HTTP #HTTPS #SSL #통신개념
- cors #Authorization
- 오라클#튜닝
- ssh #pem
- non-locking
- MQ#MOM#메시지지향미들웨어#Kafka#ActiveMQ#rabbitMQ
- Today
- Total
개발노트
React 기초 (6, 생명주기) 본문
이 글은 Ji Hoon Lee 님의 React 포스팅한 글을 가져온 글입니다.
CRA로 리액트 프로그램을 작성하셨다면 직접 HTML 파일을 작성할 일이 없었을 것입니다. JSX라는 문법을 통해서 HTML과 비슷한 형태로 작성을 하고, 그 파일을 리액트가 HTML로 변환시켜 렌더링을 시킨다는 사실을 알고 있습니다. 하지만 우리는 그 타이밍을 잘 알지 못해요.
만약 리액트로 프로그램을 만든 뒤, 그 사이트를 접속해 보면 처음에는 아무것도 없는 빈 화면이 반겨줍니다. 그 후 자바스크립트가 로딩이 완료되면서 우리가 작성한 JSX파일이 보이기 시작합니다. 이번 시간에는 그 타이밍을 알아보도록 하는 시간을 가져보겠습니다.
왜 내가 그걸 알아야 하는데 ?
이 부분을 학습하지 않고 리액트 개발을 하실 경우 총알 없는 총을 들고 전쟁에 나가는 것과 같은 효과를 보실 수 있을 것입니다. 몇 가지 예시를 알려드릴게요.
- 컴포넌트가 렌더링 된 직후 setState를 하고 싶다면 어디다가 그 로직을 작성해야 할까요?
- 컴포넌트가 업데이트 된 직후 어떤 부분이 업데이트 되었는지 체크하고 싶다면 어디서 그 로직을 작성해야 할까요?
저는 이런 부분들이 라이프사이클 없이는 해결할 수 없는 부분이라고 생각하고 있습니다. 실제로 제가 방금 보여드린 예시를 라이프사이클을 사용하지 않고 구현하려고 할 경우 엄청난 스트레스와 많은 개발자들이 권장하지 않는 방법을 사용해서 구현을 했을 것 같습니다. 이는 코드를 지저분하게 만들고, 다른 개발자와의 협업도 망치게 됩니다. 또는 여러분이 작성한 코드를 6개월 뒤에 유지보수 하려고 할 경우 `퇴사` 혹은 프로젝트 포기를 하게 만들 수도 있어요. 그러니, 이제 한번 배워보도록 합시다.
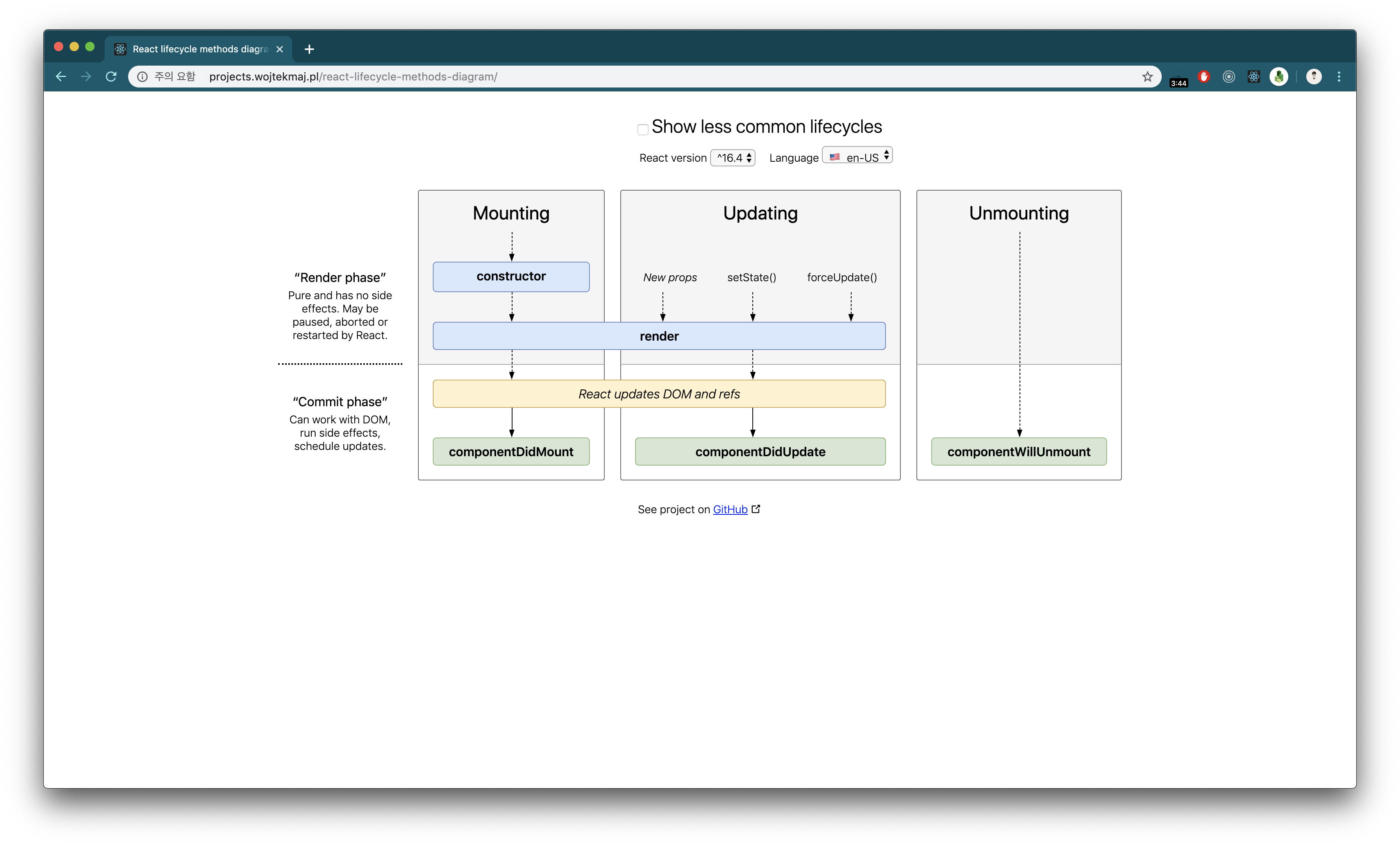
사진으로 보는 라이프사이클

사진을 보시면 3가지 부분이 있는데, 3가지 부분에 맞추어서 설명을 해 드리도록 할게요.
Mounting: 리액트 코드 첫 렌더링의 시작
리액트코드가 HTML로 변환되어서 첫 렌더링이 되는 부분을 나타냅니다. 더 쉽게 말하자면, 리액트로 만들어진 웹 페이지에 접속했을 때 브라우저에 HTML이 나타나기까지의 과정이죠. 리액트 컴포넌트 클래스에서 어떤 일이 일어나는지 순서대로 알아보겠습니다.
- constructor: 리액트 컴포넌트 클래스를 만들어도, 클래스의 기본 특성은 생성자가 먼저 실행된다는 점입니다. 당연히 첫번째로 생성자가 먼저 동작하죠.
- render: 렌더링을 위해 작성해둔 JSX를 return해주는 메소드가 작동합니다. 아직 이 부분에서는 브라우저에 아무것도 없어요.
- componentDidMount: 리액트 코드가 HTML로 변환되어 화면에 나타났습니다. 이제 우리는 document.getElementById를 통해서 선택자를 통해 DOM 요소를 가져올 수 있게 되었습니다. 여기에 DOM에 HTML코드가 업데이트 된 직후 수행해야 하는 작업을 수행하면 됩니다. componentDidMount는 딱 한번만 수행됩니다. (첫 렌더링 직후에만)
⚠️ 주의: 리액트에서 document.get~~~ 과 같은 실제 DOM의 요소를 가져오는 메소드를 수행하지 마세요. 이는 정말 해서는 안되는 행동입니다. 리액트에서는 DOM관리를 굉장히 보수적으로 수행합니다.실제 DOM관리를 위해서 ref라는 도구를 제공하니 ref를 사용하세요.
Updateing: 리액트의 state나 props가 업데이트 되었을 때
컴포넌트가 가지고 있는 props나 state가 업데이트 되었을 때에 수행되는 부분입니다. props나 state가 업데이트 되는것을 리액트는 어떻게 감지할까요?
- setState메소드: state를 업데이트 하려면 반드시 setState를 수행해야 합니다. 리액트는 이 메소드 가 수행되었을 때 컴포넌트를 업데이트 합니다.
- props가 업데이트 되었을 때, 부모 컴포넌트에서 setState를 수행하여 현재 컴포넌트가 가지고 있는 props가 업데이트 되었을 때에도 리액트 컴포넌트는 업데이트 됩니다.
- render: state나 props, 즉 보여주어야 하는 데이터가 업데이트 되었으면 다시 render를 수행해야 합니다.
- componentDidUpdate: 컴포넌트가 업데이트 되었을 때에 수행되는 메소드로, 인자를 받습니다. prevProps와 prevState입니다. 현재 업데이트 된 props와 업데이트 되기 전 props, 업데이트 되기 전 state와 현재 업데이트 된 state를 비교해서 원하는 작업을 수행할 수 있습니다.
Unmounting: 컴포넌트가 사라질 때
컴포넌트에 setInterval과 같은 작업을 진행했을 때에 이 부분은 컴포넌트가 단순히 사라진다고 해서 없어지지 않습니다. 메모리에 좀비처럼 상주할 가능성이 있는 변수들을 여기서 null 을 할당함으로 사용되지 않을 작업들을 해제해줄 수 있습니다. 이 때 사용되는 메소드는 다음과 같습니다.
- componentWillUnMount: 컴포넌트가 사라질 때에만 수행됩니다. 이 때 여러분이 setInterval과 같은 작업을 했을 경우에 여기서 해제시켜 주시면 됩니다.
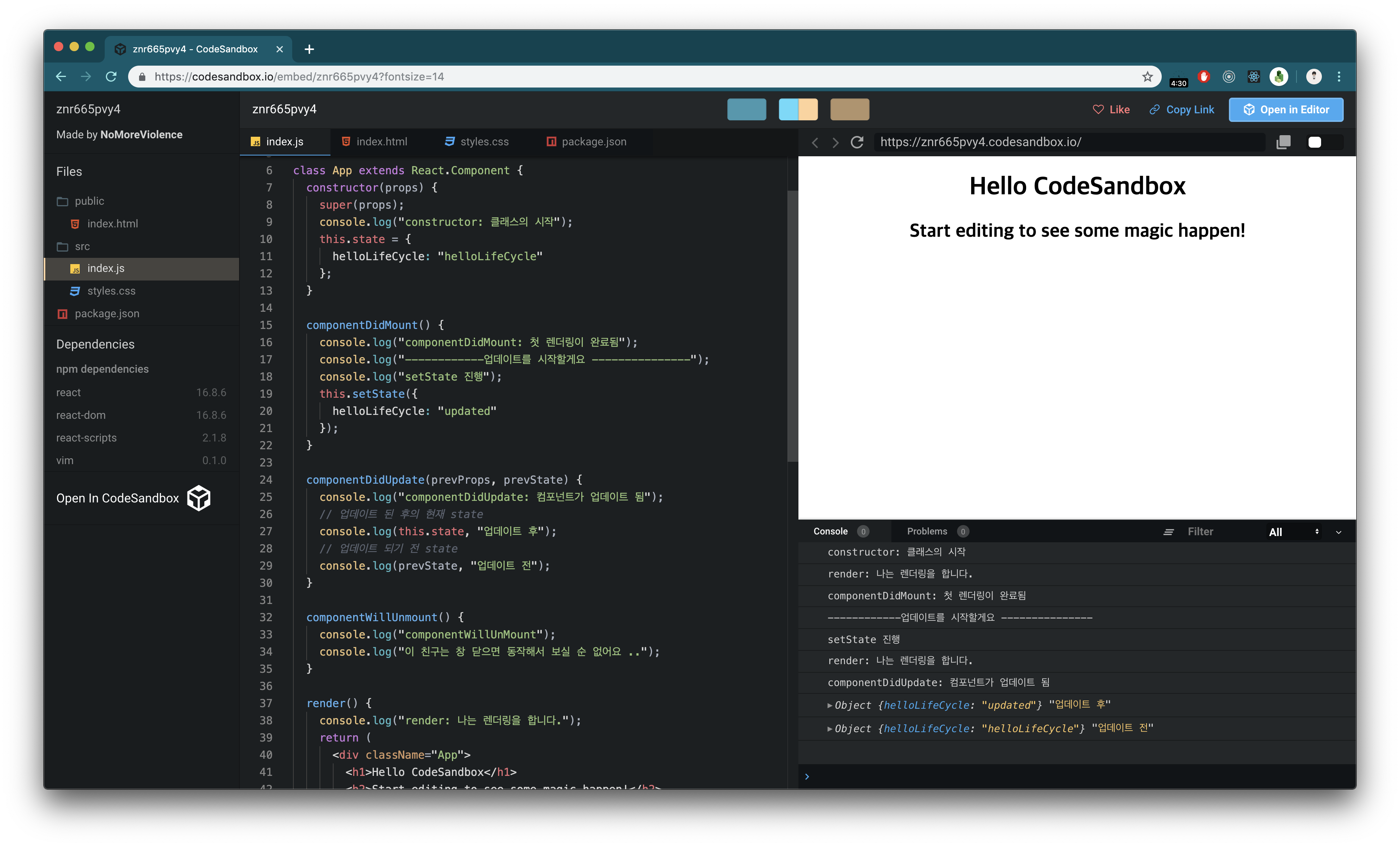
라이프 사이클 코드 사용 예시

'web > React.js' 카테고리의 다른 글
| react - header의 Authorization받기 (0) | 2022.05.18 |
|---|---|
| React 기초 (5) (0) | 2021.01.21 |
| React 기초 (4) (0) | 2021.01.21 |
| React 기초 (3) (0) | 2021.01.21 |
| React 기초 (2) (0) | 2021.01.21 |




