| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- abstract
- cors #Authorization
- 이펙티스자바
- non-locking
- MQM #웹서버
- Oracle #ANSI #SQL #JOIN
- React #생명주기
- 오라클#튜닝
- React#기초#JS#JavaScrip#개념
- 클라우드#클라우드서비스#클라우드개념#IaaS#Paas#Saas
- k8s
- X.25
- EKS란
- MySQL 5.7 #MySQL 8.0 #차이점 #업그레이드
- ssl #개인키 #공개키
- REST#SOAP#API
- MQ#MOM#메시지지향미들웨어#Kafka#ActiveMQ#rabbitMQ
- JDK1.8
- React
- SSH #공개키인증
- java
- Vuejs#JavaScript#프레임워크#개요#개념
- JPA #생명주기
- memory #리눅스 #자원관리
- WEB #HTTP #HTTPS #SSL #통신개념
- interface
- ssh #pem
- Mysql #RDBMS #설치 #기동 #설정
- docker #k8s #배포하기
- 모니터링 #k8s #prometheus #metricbeat #elasticsearch #logstash
- Today
- Total
개발노트
React 기초 (5) 본문
이 글은 Ji Hoon Lee 님의 React 포스팅한 글을 가져온 글입니다.
안녕하세요. 리액트 강좌 다섯 번째 시간입니다.
오늘은 전 시간에 못하고 끝냈던 Props에 대해서 알아보겠습니다. 우선, Props에 대해 설명을 하기 전에 State와 Props에 대해서 정확히 짚고 넘어가겠습니다.
- State는 현재 컴포넌트 내에서 변경이 가능하다.
- Props는 현재 컴포넌트 내에서 변경이 불가능하다.
(예전 리액트 버전에서는 가능했으나 현재 버전에서는 사용하지 않는 것을 추천) - Props와 State 모두 하위 컴포넌트에 상속이 가능하다.
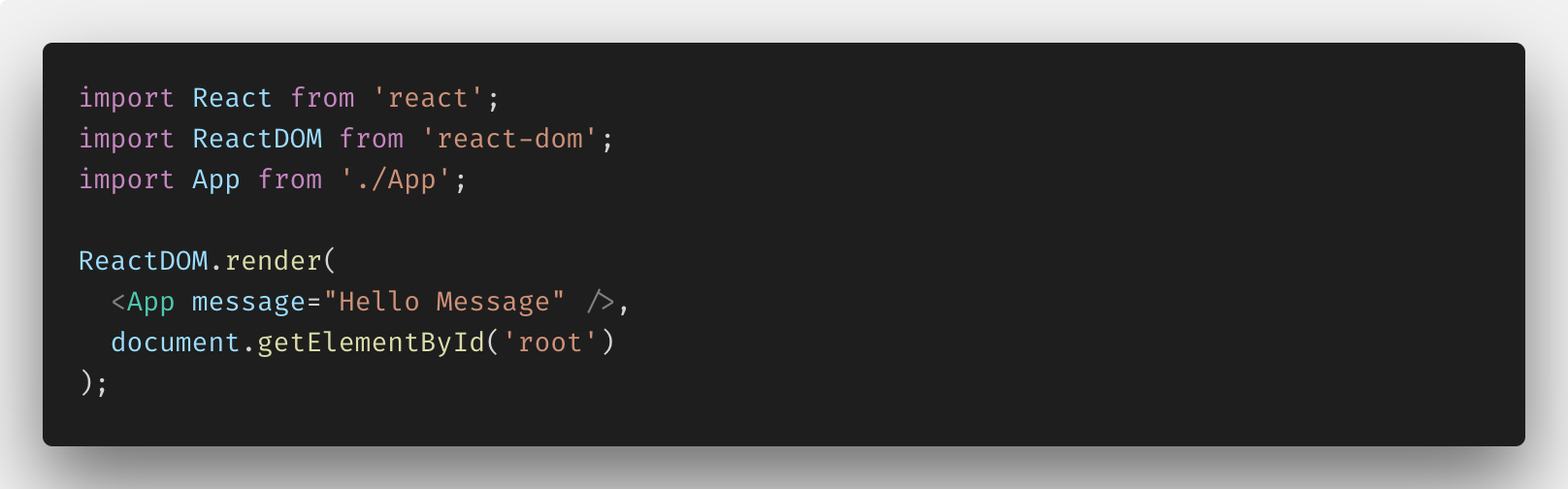
이제 Props에 대해서 알아보도록 하죠. 일단 Props를 만들어 출력해 보도록 하겠습니다. src/index.js 파일을 변경해 주세요.

index.js 코드를 보면 message라는 변수를 App.js가 Props로 사용할 수 있게 전달해 주고 있습니다. 상속을 시켜준 것이죠. 이렇게 받은 message 라는 문자열을 App.js에서는 이렇게 사용할 수 있습니다.

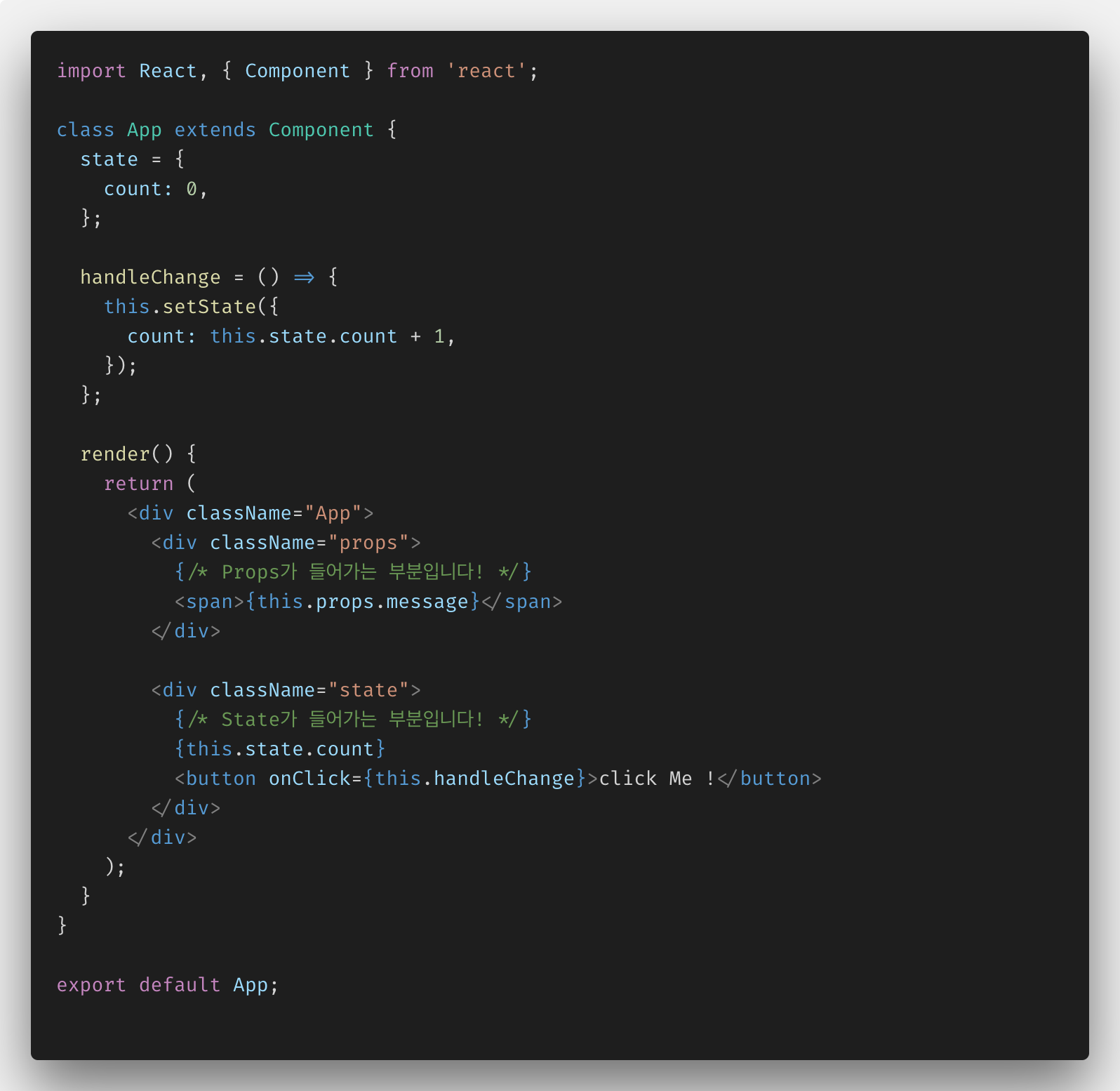
this.props.message, App.js에서는 state를 사용하듯이 사용하면 됩니다. 다만, Props는 State 처럼 변경할 수 없는 점을 꼭 기억해 주세요. 하지만 Props를 절대로 변경할 수 없는 것은 아닙니다. App.js에 다른 컴포넌트를 상속시켜서 Props를 변경해 보도록하는 예제를 작성해 보겠습니다. App.js 파일을 다음과 같이 변경해 주세요.

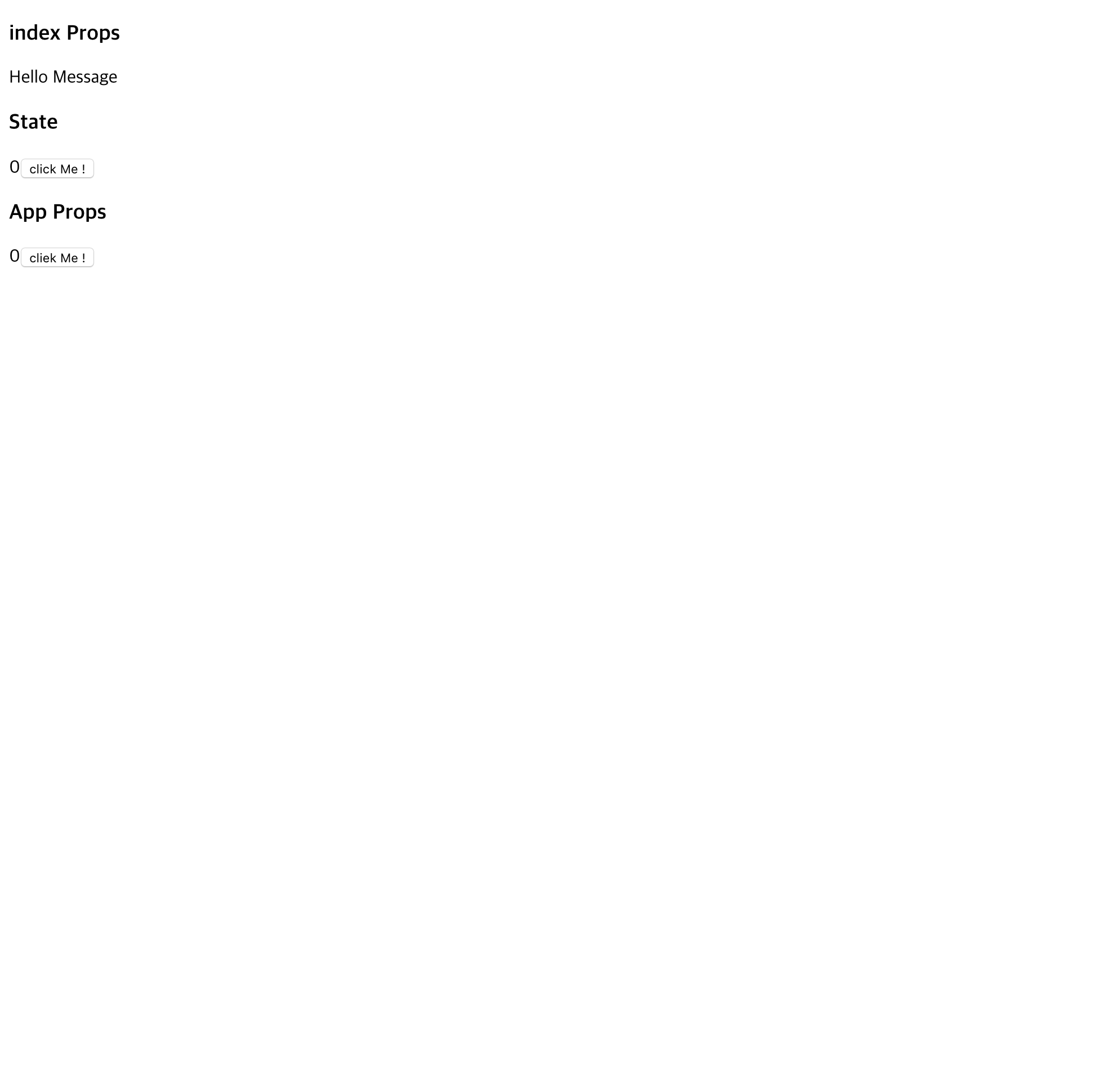
이 코드에 대해 설명해 보자면, 먼저 InsideApp이라는 컴포넌트를 하나 생성했습니다. 그리고 App.js에서 InsideApp 컴포넌트를 받아오고, 그 때 App 컴포넌트의 state와 메소드인 count 와 handleChange를 상속시켜 주었습니다. 크롬을 실행하면 다음과 같은 html이 보이게 됩니다.

이제 테스트를 해 보아야 하겠죠? 저 두개의 버튼 중 어떤 버튼을 클릭해도 State의 숫자와 AppProps의 숫자 모두 1씩 증가하게 됩니다. 이게 어떻게 가능한 일 일까요?
코드를 보겠습니다. 우리는 InsideApp컴포넌트에 App컴포넌트의 state인 count와 App컴포넌트의 메소드인 handleChange를 상속시켜 주었습니다. 그렇기 때문에, 두 개의 버튼 중 어떤 버튼을 클릭하던지 App컴포넌트의 state인 count가 증가하게 되어 상속받는 props인 count가 +1 되는 것 입니다.
Props를 직접적으로 변경이 불가능 하지만 이런식으로 상위 컴포넌트에서 state를 변경하는 메소드를 props로 끌어옴으로써 간접적으로 변경이 가능합니다.
Props와 State에 대한 설명이 끝이 났습니다. 다음 시간에는 Props와 State를 더욱 효율적으로 활용하기 위해 리액트 컴포넌트의 LifeCycle 메소드를 살펴보도록 하겠습니다.
'web > React.js' 카테고리의 다른 글
| react - header의 Authorization받기 (0) | 2022.05.18 |
|---|---|
| React 기초 (6, 생명주기) (0) | 2021.01.21 |
| React 기초 (4) (0) | 2021.01.21 |
| React 기초 (3) (0) | 2021.01.21 |
| React 기초 (2) (0) | 2021.01.21 |




